javascript class inheritance override function
New Animal and new Rabbit the alert in the line shows animal. Function args do something From this class I created some other classes which inherit the same prototype but have some added methods.

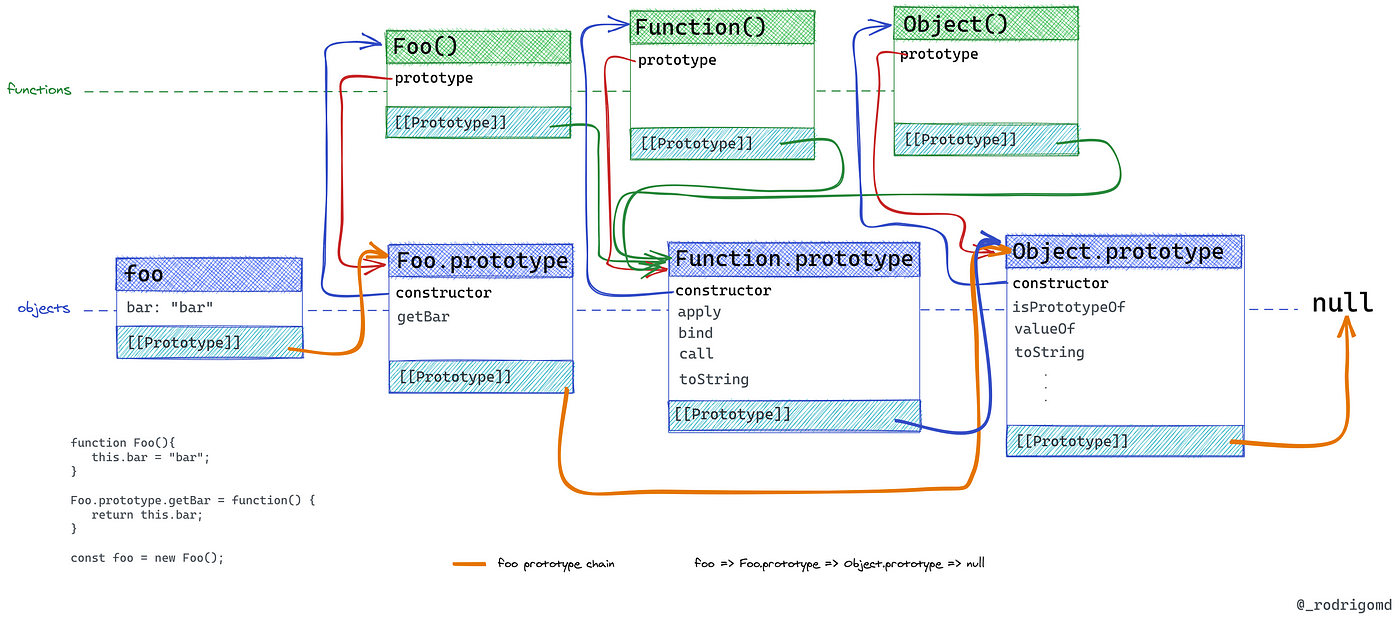
Prototypal Inheritance The Big Secret Behind Classes In Javascript By Rodrigo Martinez Diaz Level Up Coding
In the case of declaring two functions with the same name and parameters JavaScript considers the latest function while interpreting.

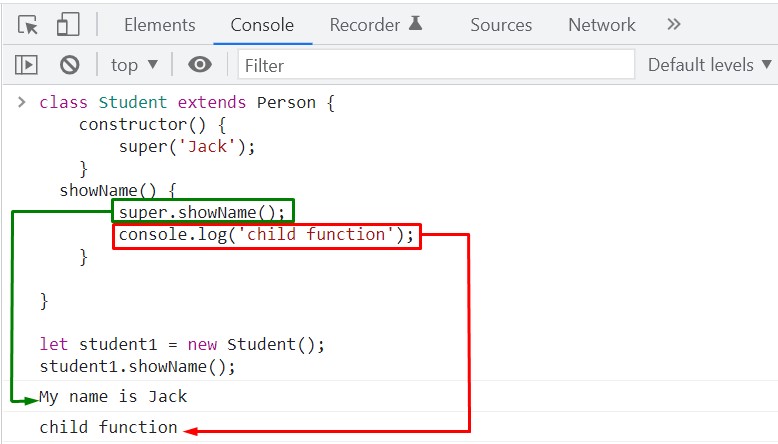
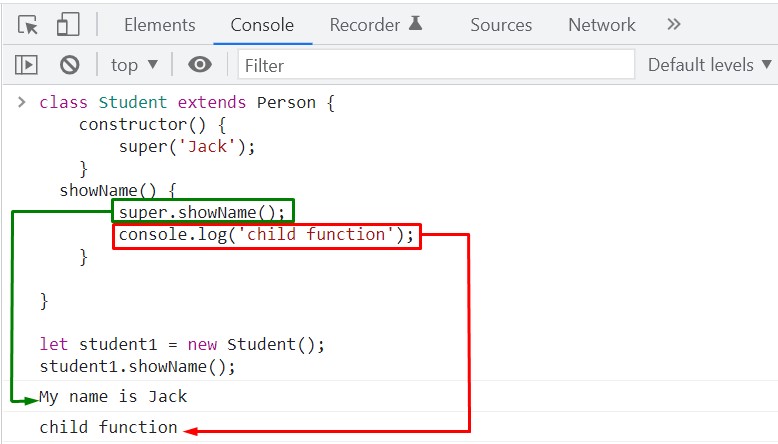
. So we create a new file and use the below code to override this function and include both files in our indexhtml file. Inheriting parent class class Student extends Person constructorname call the super class constructor and pass in the name parameter. Function Employee name.
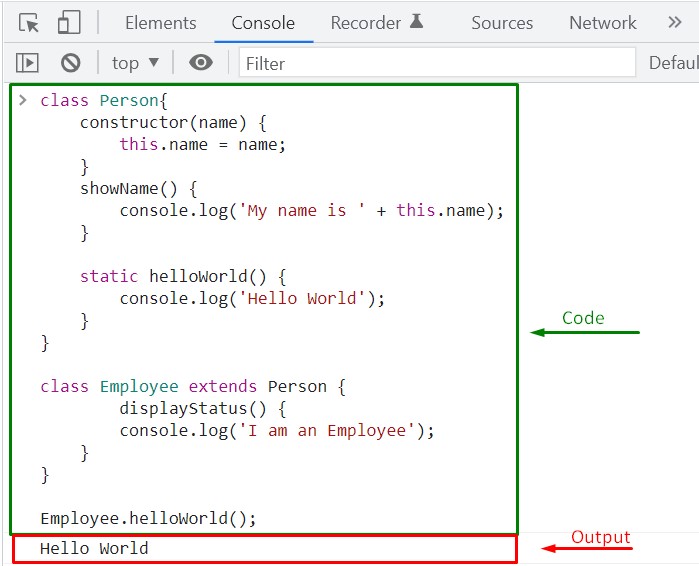
This means that the constructor properties and method of the super base class are available to the subclass. When you define multiple functions in Javascript and include them in the file then the last one is referred by the Javascript engine. To create a class inheritance use the extends keyword.
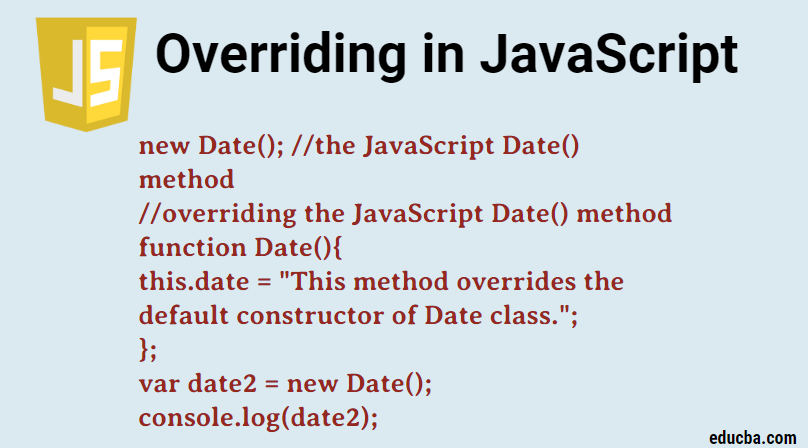
JavaScript does not support overloading. Create a class named Model which will inherit the methods from the Car class. The JavaScript Date method overriding the JavaScript Date method.
An ECMAScript class can only have a single superclass so multiple inheritance from tooling classes for example is not possible. Class newArray extends Array pushvalue execute any logic require before pushing value onto array consolelogpushed value on to array superpushvalue var array new newArray arraypushnew Value. Here class Rabbit extends Animal and overrides the name field with its own value.
The functionality must be provided by the superclass. In other words the parent constructor always uses its own field value not the overridden one. In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated.
For example parent class class Person constructorname thisname name. Function args superload args. The labels behavior is affected by new.
Heres my best attempt which doesnt work. As you can see the extends keyword is used to tell JavaScript that the Teacher class is to inherit from the Person class. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript.
Im trying to use javascript object inheritance where I override a private method in the base class in other words make it a protected method. This is how to override a function in JavaScript. A method would continue to override the parent objects method even if it is a method of Object.
This is so you can instantiate an instance of this class and pass it. This is how overriding works in JavaScript. This concept is called method overriding.
Let us see this with an example. An ECMAScript class can only have a single superclass so multiple inheritance from tooling classes for example is not possible. But it allows overriding functions.
Overriding JavaScript Function Javascript supports overriding but not overloading. What I want to do is being able to define a load. We will also go through how the JavaScript interpreter behaves when we overload a function or use it with inheritance.
In the above code we majorly need to. This is the episode 8 of es6 and beyond course in this course we will cover all the feature of javascript. Javascript inheritance and method overriding.
A derived constructor has a unique internal property ConstructorKindderived. The JavaScript Date method overriding the JavaScript Date method. For example we can even override the core functionality such as creating a Date object.
Other fields Widgetprototype load. Find centralized trusted content and collaborate around the technologies you use most. From - javascript class inheritance override function.
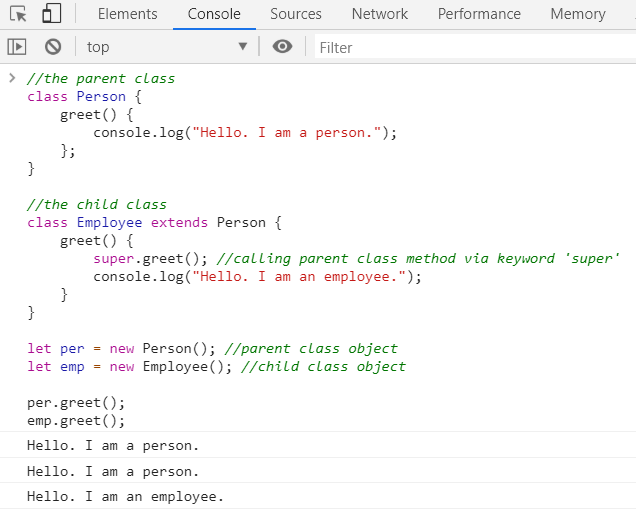
Notice that the Teacher class implements its own constructor method. I realize Javascript doesn. Greet consolelogHello thisname.
2226 Object Oriented Programming Override Inherited. Theres no own constructor in Rabbit so Animal constructor is called. Now as per our requirement we want to override the getgreeting function.
Then inside the overriding function the inherited function is called via the super keyword. Its a unique internal label. A class created with a class inheritance inherits all the methods from another class.
The above inheritance example using classes can be represented in ES5 using the following syntax. This tutorial discusses the differences in syntax between creating objects in javascript with the class keyword or with the prototype methodsexamples are gi. Function Widget thisid new Date getTime.
Javascript class inheritance override function. Im looking in particular for an example of method overridding. Im looking for a simple example of creating a class in Javascript which is then inherited in a subclass.
Whats interesting is that in both cases. We will also go through how the JavaScript interpreter behaves when we overload a.

Oop Exercises Java Programming Tutorial Programming Tutorial Java Programming Tutorials Java Programming

Class Inheritance In Javascript

Class Inheritance In Javascript

Overriding In Javascript Learn The Types Of Overrriding In Javascript

Object Oriented Programming In 4d Manage Class Inheritance 4d Blog

How To Call A Parent S Class Method In Python Finxter

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

Overriding In Javascript Learn The Types Of Overrriding In Javascript

Abstract Class Pure Virtual Function C Tutorial For Beginners C Programming Pure Products Class

Kotlin Cheat Sheet Kt Academy Learn Computer Coding Computer Programming Computer Science Programming

Class Inheritance In Javascript

How Does Initialization And Class Inheritance Of Function Work In Swift Stack Overflow

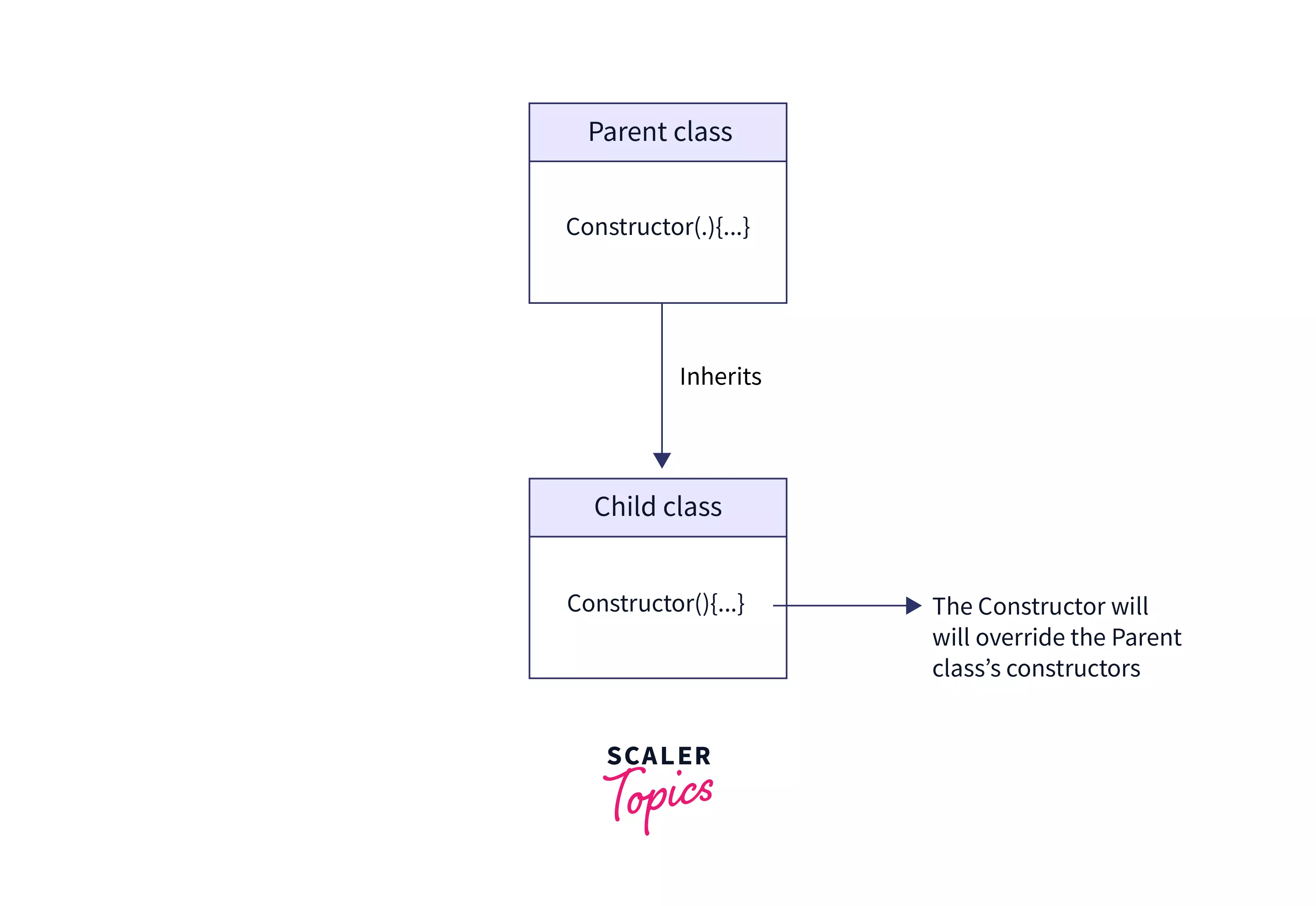
Inheritance In Javascript Scaler Topics

Structure Padding In C And C C Tutorial For Beginners Programming Tutorial C Programming Tutorials C Programming

Class Inheritance In Javascript

Class Inheritance In Javascript

Inheritance In Javascript Scaler Topics

Object Oriented Programming In Javascript 2 Inheritance By Viktor Kukurba Medium